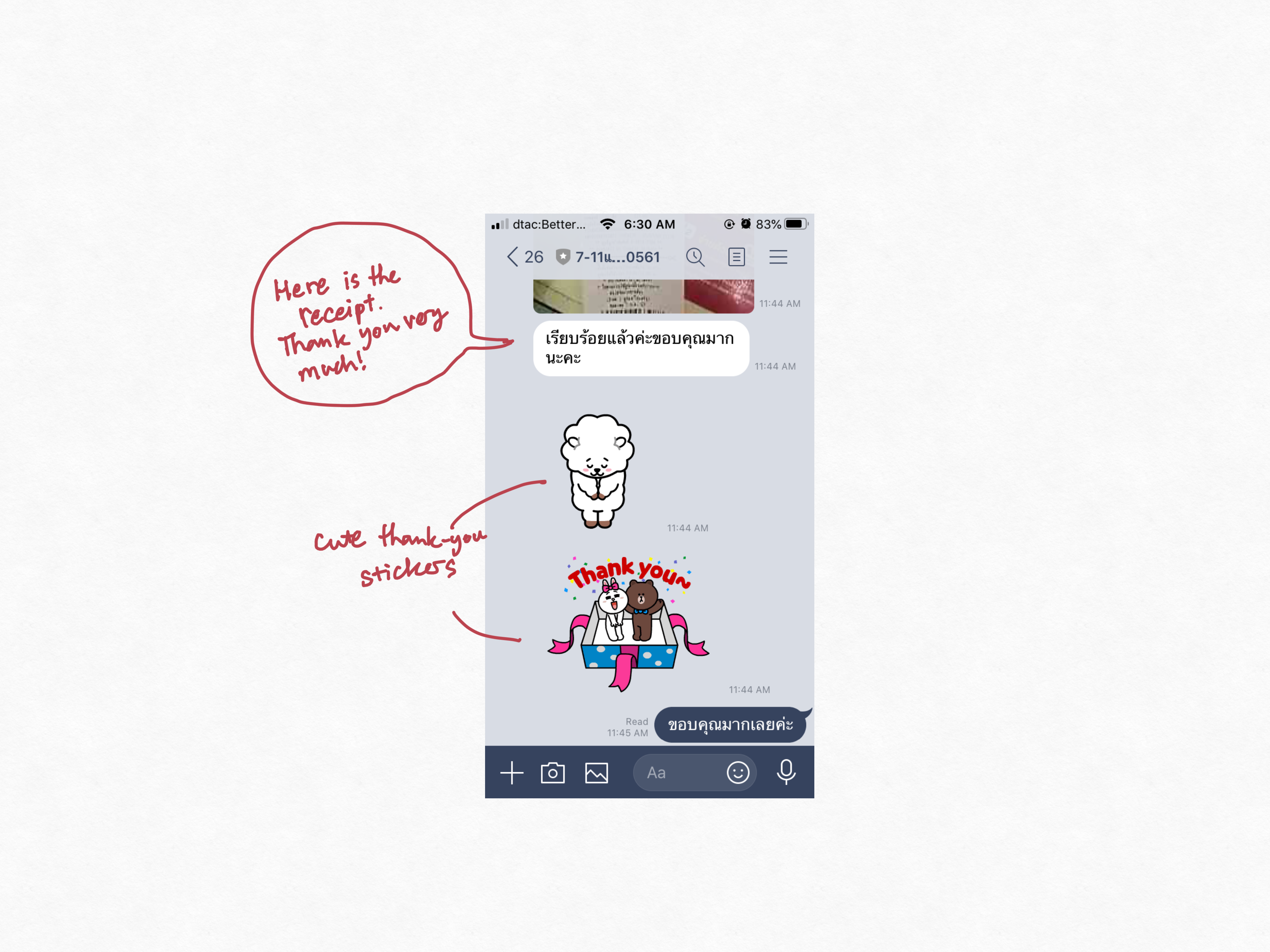
How long does it take you to order things online from a convenience store? My latest record is 5 days 6 hours 42 minutes. Yes, this transaction happened in 2020, when you can easily find self-driving cars and AI chatbot therapists. Yes, it was a convenience store.
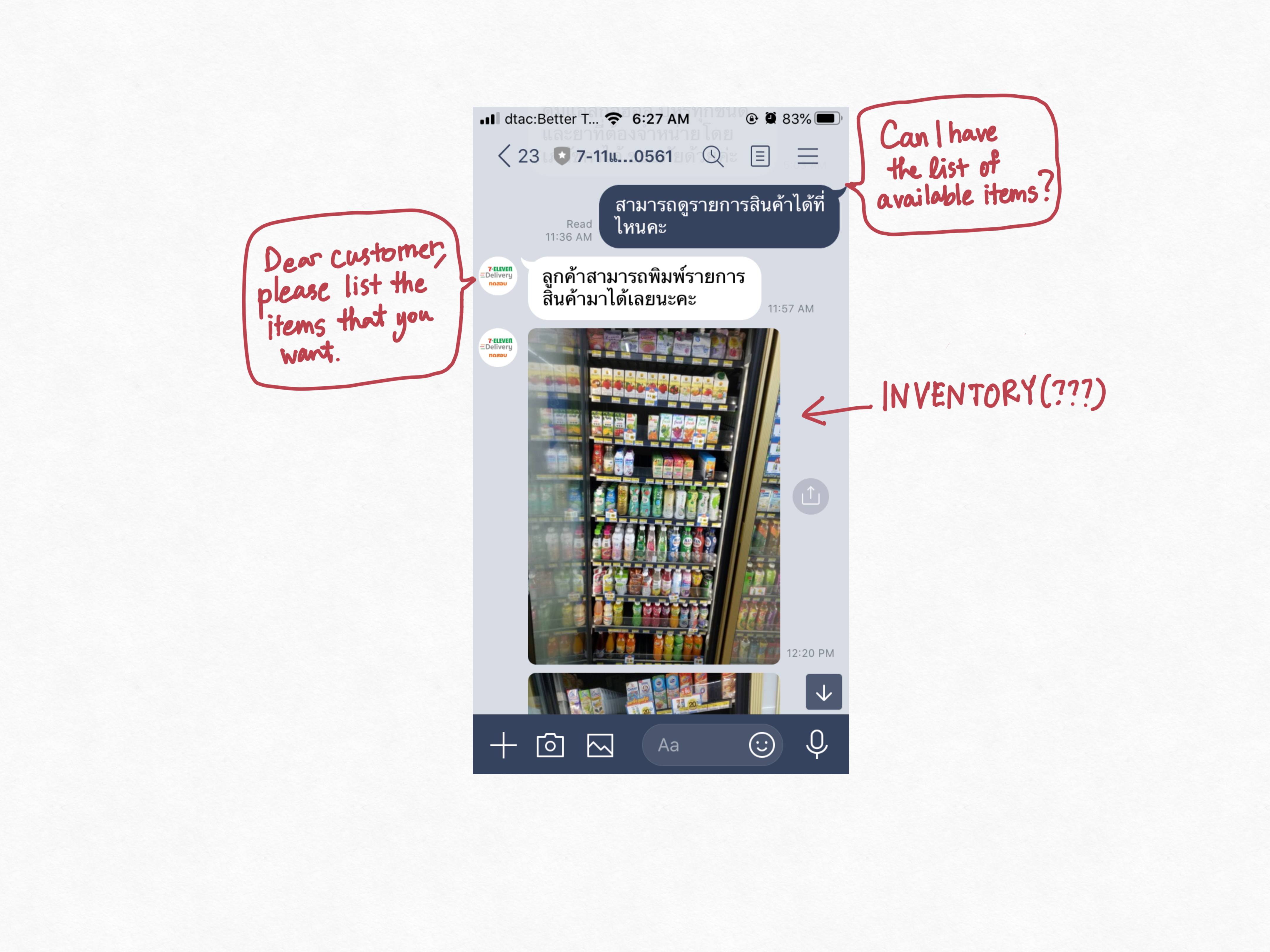
July 2020, fresh off plane, I was (am still, at the time of writing) stranded in a hotel in Bangkok under Thailand’s COVID 19 state quarantine. I was not allowed to order food from outside. The only exception is buying things from a local 7-11 convenience store. It was my only access to external goods beyond my daily free meals. Turns out that they didn’t have an online store but you can still order delivery through a chat application. There was no inventory. The only way to know what you could buy is by asking.

After going back-and-forth with the shopkeepers for five days (including the three-day gap when I just gave up on the whole process), I procured three-day worth of snacks and two rows of toilet paper.
This experience is a 180-flip of an ideal user experience from UX design 101. It was slow, unresponsive, and ridden with errors and misunderstandings. UX designers are trained to create a frictionless user experience. Users should be able to glide through the experience like penguins on ice. When done right, the users wouldn’t even need to think.
 One of the UX classics, Don't make me think.
One of the UX classics, Don't make me think.
Yet, I oddly enjoy the whole experience. Without the friction, it wouldn’t be as entertaining and as memorable. The whole experience has an awkward charm of being human.
My 7-11 experience is just one example of how friction in user experience could enhance the experience instead of tampering it. Friction in user experience can be desirable when it minimizes regrets, triggers reflection, and adds humanity to the experience
Friction minimizes regrets
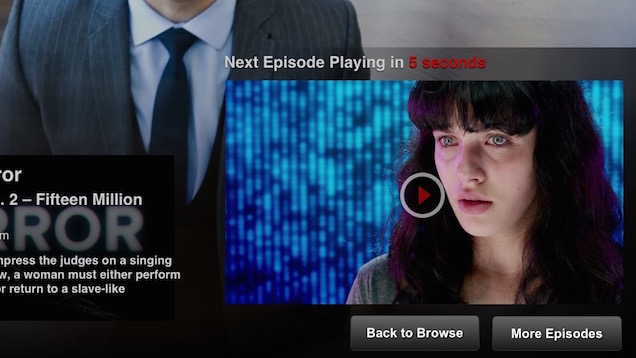
Have you ever found yourself spending the whole Saturday binging on a Netflix show when you had planned otherwise? The default setting keeps you watching by removing the barrier of starting a new episode. Adding friction by disabling the autoplay feature could prevent that. In this case, friction disrupts a continuous experience that is not in the long-term interest of the user.
 Image source: Lifehacker
Image source: Lifehacker
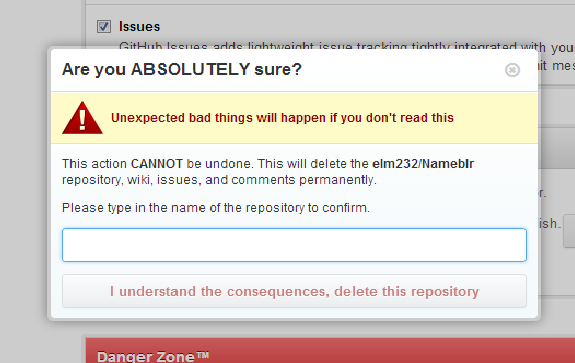
Friction can also stop you from taking an irreversible action. Only users who need to take the action would cross the raised threshold. For example, Github makes it harder for you to delete a repository by asking you to type in the name of the repository you want to delete.
 Image source: Little Big Details
Image source: Little Big Details
Friction triggers reflection
Friction in the experience can trigger reflective thinking. This is especially relevant to learning platforms and tools for thinking. With friction, users could be prompted to think about the concepts they just learn or an alternative interpretation of an idea. Don Norman calls this mode of behavior “reflective cognition” which gives us deeper chains of reasoning but requires more time and mental effort than “experiential cognition”, a reactive mode that relies heavily on our memory.
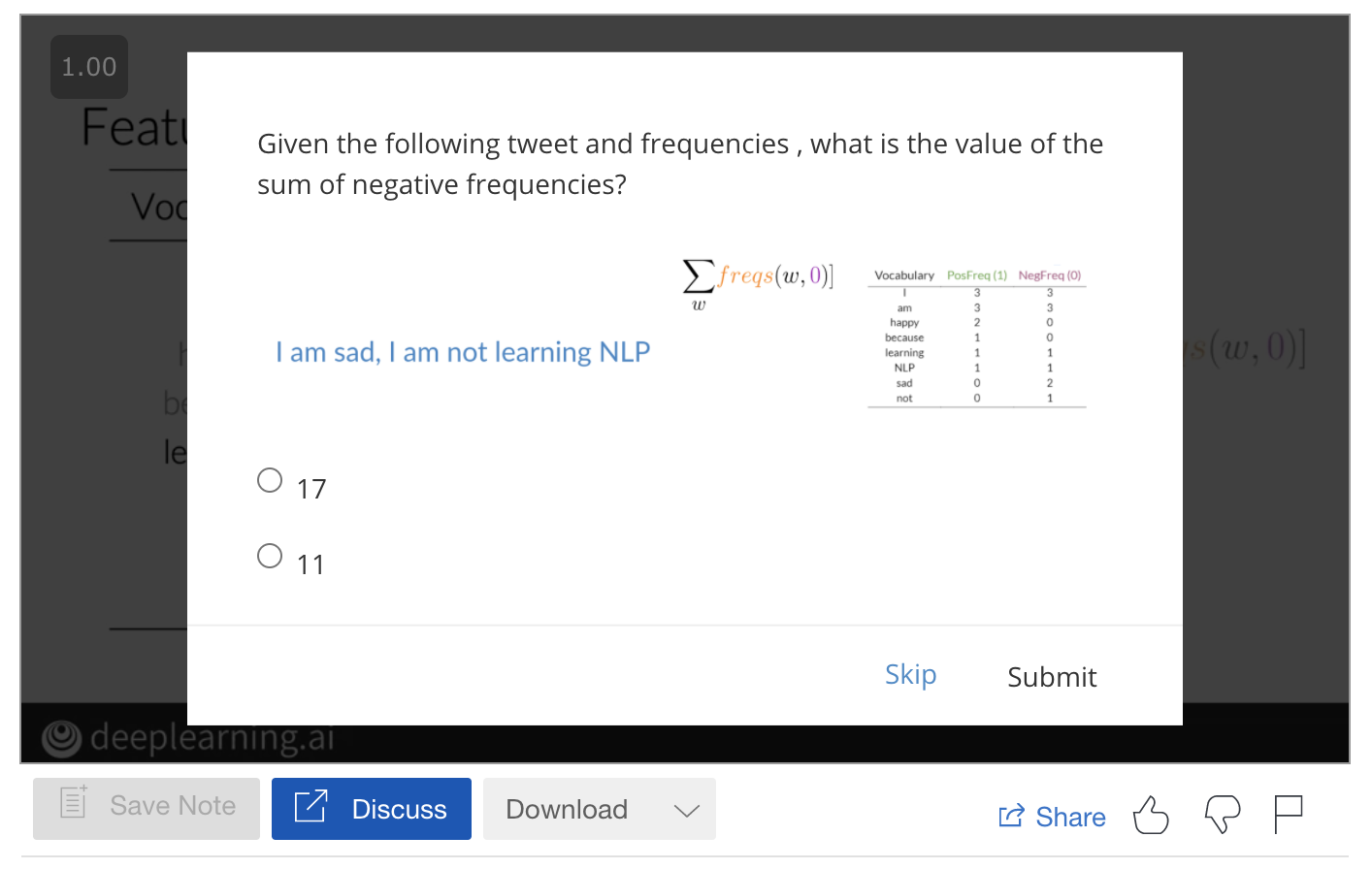
 Some lessons in Coursera interrupt the video with an interactive popup window that can help with reflection.
Some lessons in Coursera interrupt the video with an interactive popup window that can help with reflection.
One example of such friction is the pop-up during video lectures in Coursera. The pop-ups appear at a particular time in the video and with questions or summaries of important points. They provide learners a way to self-assess their understanding of the material.
As Don Norman says, “the greatest peril today is that of experiencing when one should be reflecting”. We should make sure that adequate friction is added when reflective thinking is required. Note that here, friction is only a trigger. Once the user gets into reflective thinking mode, the system should get out of the way.
Friction adds humanity
Unlike machines, humans can’t compute as fast. Humans also make mistakes. Human’s natural tendencies don’t make for smooth user experiences. Adding friction that simulates human’s responses could add humanity to the experience. Some chatbots add delay time before they respond to appear more human-like.
After spending 13 days alone in a hotel room, I am starting to see how important the human element in user experience is. In isolation, whether it is in a quarantined hotel or a nursing home, a human touch can put colors on your bleak days.

Wrapping up ...
Adding friction to user experience is like adding salt in your sweet baked goods. A pinch enhances the flavors of other ingredients. A bucket would ruin the flavor profile. A UX master knows when to employ friction to deepen the user experience. Try this: next time you experience a disruption while using a product or a service, ask yourself whether it is a bug or a friction placed by design.